Bedingte Formatierung der Hintergrundfarbe
Steuern Sie die Hintergrundfarbe eines Elements in Abhängigkeit von einem Wert.
Wir haben hierzu eine kleine Demo-App erstellt, die diese Funktionalität zeigt: https://oaa.app.link/launch-app-21d9ca6c-130e-49b1-8dea-f2cfdb61a832
Hinweis:
Bedingte Formatierungen können nicht direkt aus Ihrer Datenquelle erkannt werden. Es ist jedoch möglich, eine Farbdynamik für die Hintergrundfarbe eines Elements in Ihrer App zu implementieren.
Im ersten Schritt bearbeiten Sie Ihr Excel und definieren eine Zelle, die später die Farbe des Elements in Ihrer App angibt. In Excel können Sie den angezeigten Farbcode durch eine einfache WENN DANN-Formel definieren (wie in der beigefügten Beispieldatei gezeigt).
Dann müssen Sie das Element der App bearbeiten und diesem mitteilen, dass es den Hintergrundfarbwert aus dieser Zelle in Excel übernehmen soll. Diese Zelle enthält den HEX-Farbwert (zum Beispiel: #ffffff) und das Element wird entsprechend neu eingefärbt.
Um eine bedingte Formatierung der Hintergrundfarbe hinzuzufügen, gehen Sie folgendermaßen vor:
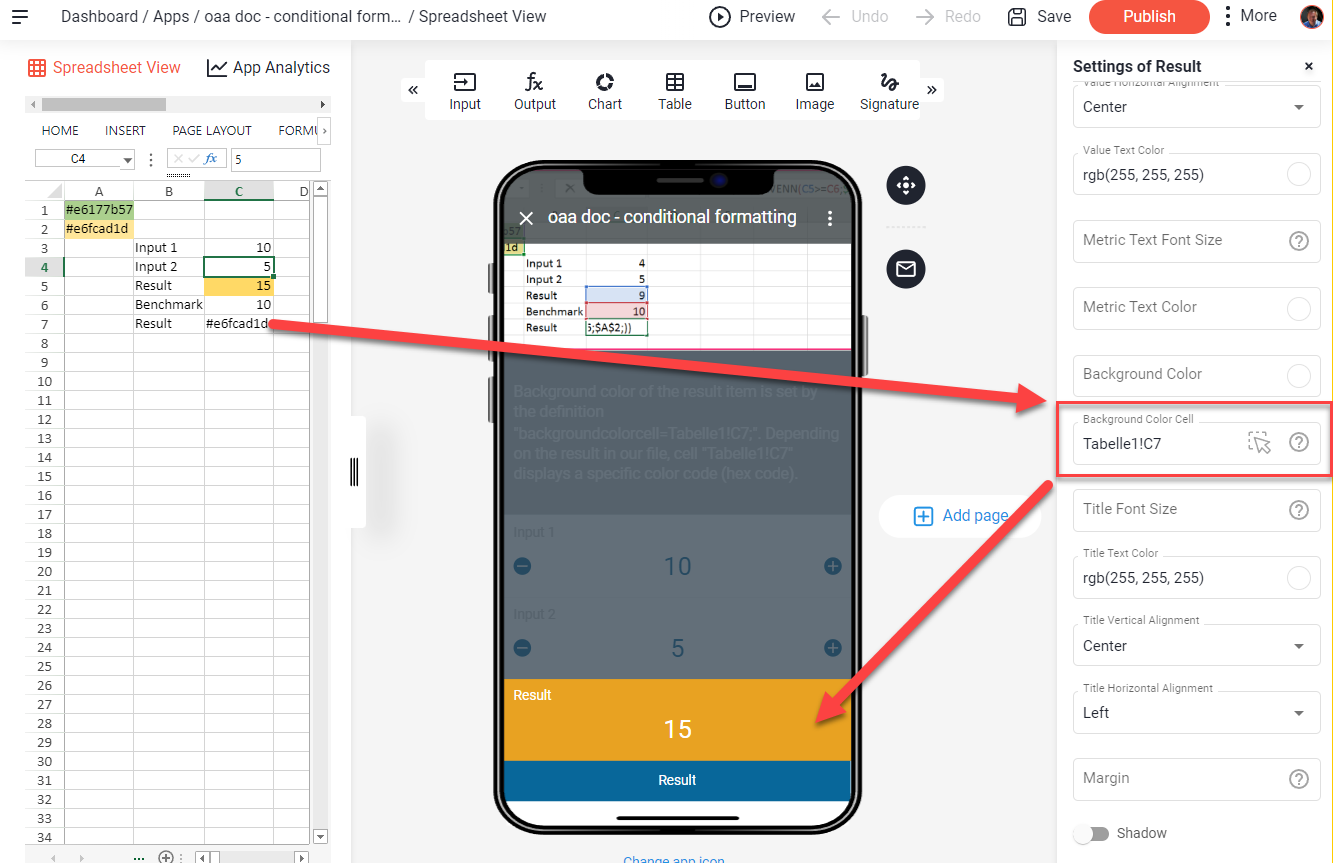
- Öffnen Sie im Web Portal den Editor für die Output-Zelle bei der Sie die dynamik einbauen möchten und gehen in den Reiter "STYLE".
- Background Color Style: Fügen Sie die Zelle mit dem Farbcode hinzu.
- Speichern Sie Ihre Änderungen und aktualisieren Sie Ihre App.
In der Demo App ist das "backgroundcolorcell=Tabelle1!C7;" Das Element färbt sich nach dem Farbcode in Zelle C7 auf dem Sheet "Tabelle1".

Die Datenquelle zu der App in diesem Beispiel finden Sie im Anhang unten. Die Logik für die Farbdefinition kommt aus der Excel. Die App liest den Farbwert aus der Zelle aus und passt sich entsprechend an.