Conditional formatting of the background color
Control the background color of an element in depending on a value.
We have created a small demo app showing this feature: https://oaa.app.link/launch-app-21d9ca6c-130e-49b1-8dea-f2cfdb61a832
Note:
Conditional formatting can not be recognized directly from your spreadsheet, but it is possible to implement a color dynamic for the cells in your app.
The first step is to edit your Excel and define a cell that will later specify the color of the item in your app. In Excel you can define the shown color code by a simple IF THEN formula (as shown in the example file attached).
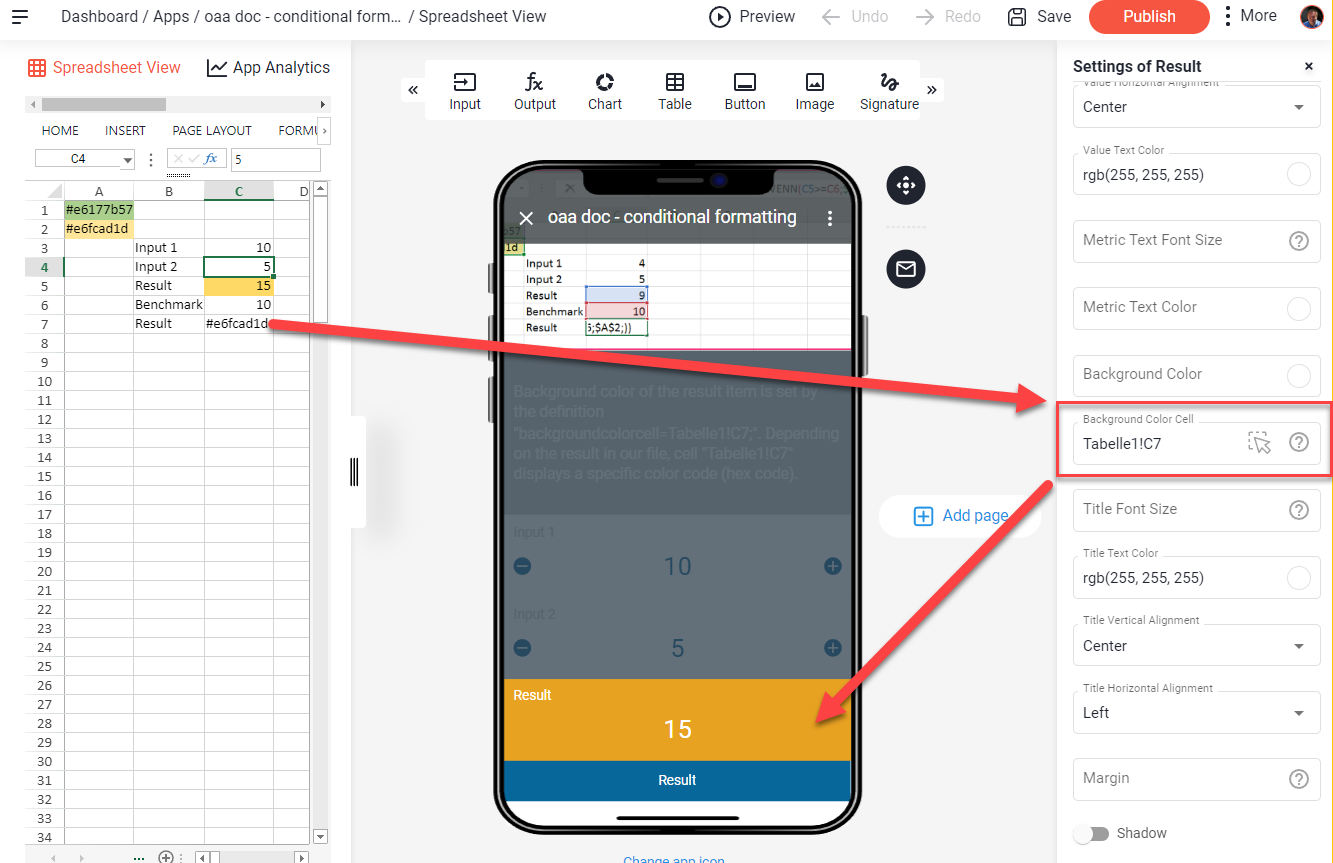
Then, you need to edit the element of the app and tell it to take the background color value from this specific cell in Excel. This cell contains the HEX color value (for example: #ffffff) and the element will recolor accordingly
To add "conditional formatting" of the background color, proceed as follows:
- In the Web Portal, open the editor for the output cell in which you want to insert the dynamics.
- Go to the "STYLE" tab.
- Background Color Cell: Add the cell with the color code.
- Save your changes and update your app.

The data source for the app shown in this example can be found in the appendix below. The logic for the color definition comes from the Excel. The app reads the color value from the cell and adapts accordingly.