Erstellen Sie Formulare und analysieren Sie die Eingaben der Nutzer im Adminbereich des Open as App Webportals. Die Erstellung mobiler Umfragen und Formulare auf Basis von Excel war noch nie so einfach.
Benutzer können Werte von Input & Output - Elementen an das Protokoll der App übermitteln.

Der Administrator der App sieht alle übermittelten Werte im Protokoll der App. Übermittelte Daten können auch über Webhooks in jedes andere System weitergeleitet werden.
Hinweis:
Wenn Sie Werte direkt in das Excel, das als Datenquelle für die App verwendet wird, übermitteln möchten, verwenden Sie das Element Tabelle.
- Erfassen von Daten auf Grundlage des Excels
- Erfassen von Bilder in der App und speichern im Protokoll
- Anzeigen und Herunterladen der erfassten Daten
- Erstellen einer App auf Grundlage der erfassten Daten
- Verbinden einer App mit externen Diensten und Prozessen durch die Verwendung von Webhooks
Erfassen von Daten auf Grundlage des Excels
- Erstellen einer App
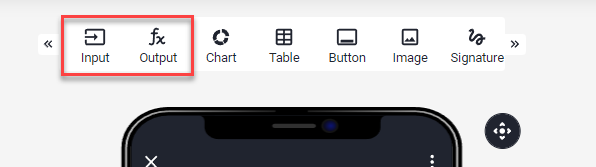
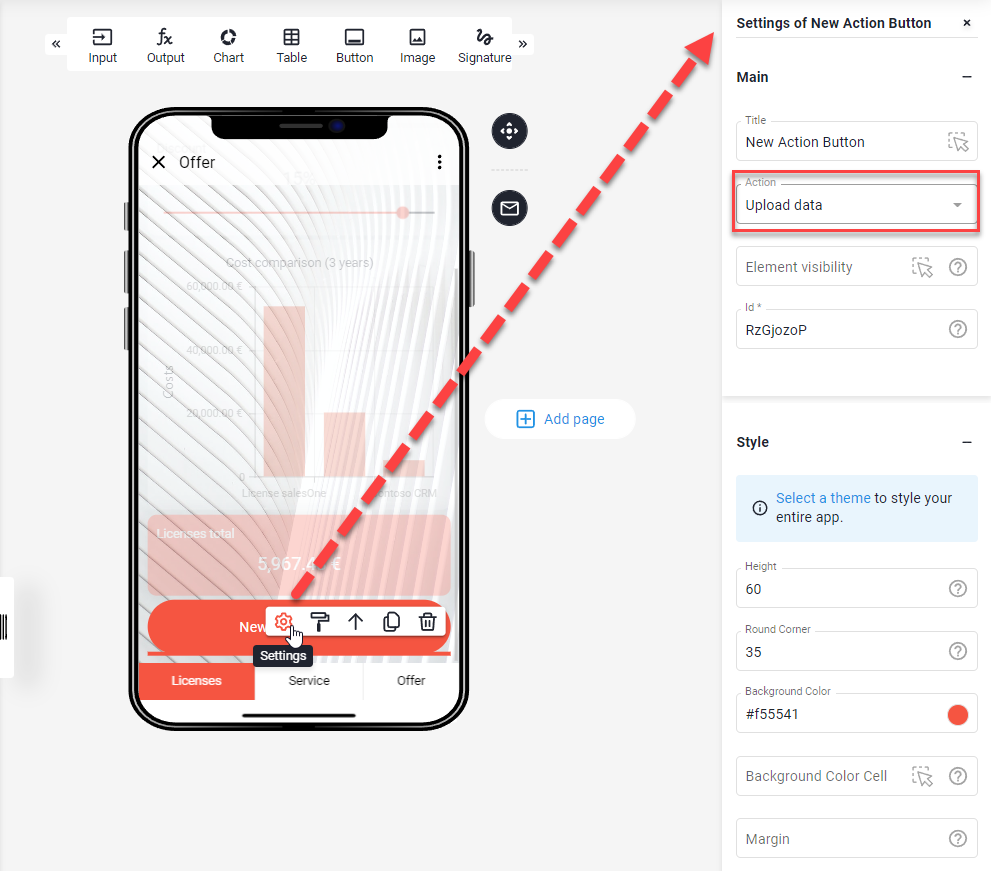
- Erzeugen eines Button mit der Aktion 'Daten hochladen (Upload data)'

Jetzt ist alles fertig und Ihre App wartet darauf, mit anderen Personen geteilt und genutzt zu werden. Übermittelte Daten können im Protokoll eingesehen werden, wie unter "Anzeigen und Herunterladen der erfassten Daten" beschrieben.
Erfassen von Bilder in der App und speichern im Protokoll
Sie können Bilder in der App erfassen oder Bilder von Ihrem Gerät auswählen und sie bei der Übermittlung der Daten auf den Server hochladen. Die Bilder werden in der Microsoft Azure West Europe Cloud von Open as App gespeichert. Der Link zum Bild wird im Datenprotokoll der Umfrage-App gespeichert.
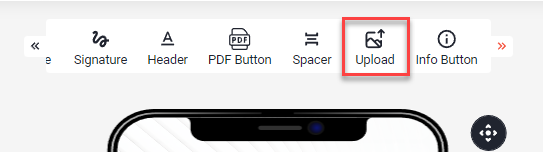
Um ein Bild zu erfassen, benötigen Sie ein entsprechendes Eingabeelement in Ihrer App. Fügen Sie dieses Element aus der Auswahlliste hinzu:

Definieren Sie dann die Adresse - d.h. eine Zelle aus dem Excel, mit der dieses Element kommuniziert.

Dadurch erhalten Sie ein Foto-Upload-Element in Ihrer App.
Hinweis:
Dieses Element wird in der Vorschau nicht angezeigt und wird vom Web Client nicht unterstützt.
Überprüfen Sie die Änderungen immer im native Client für iOS und Android.
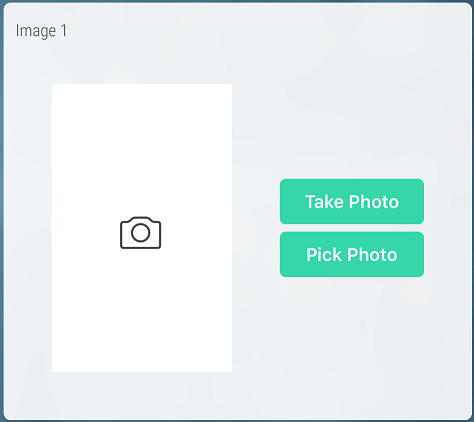
Das Foto-Upload-Element sieht dann so aus:

Beim Hochladen der Daten aus der App wird die Bilddatei online gespeichert und der Link zu dieser Datei wird im Protokoll gespeichert.
Achtung:
Bitte beachten Sie, dass die Bilddateien nicht in die Excel eingefügt werden, so dass sie auch nicht im PDF-Ausdruck etc. erscheinen können.
Wenn Sie eine App auf der Grundlage dieses Protokolls erstellen, wie im Abschnitt "Erstellen einer App auf Grundlage der erfassten Daten" beschrieben, können Sie die Bilder dort direkt sehen. Stellen Sie sicher, dass der Spaltentyp der Spalte, in der sich die Links zu den Bildern befinden, als "Bild" definiert ist.
Anzeigen und Herunterladen der erfassten Daten
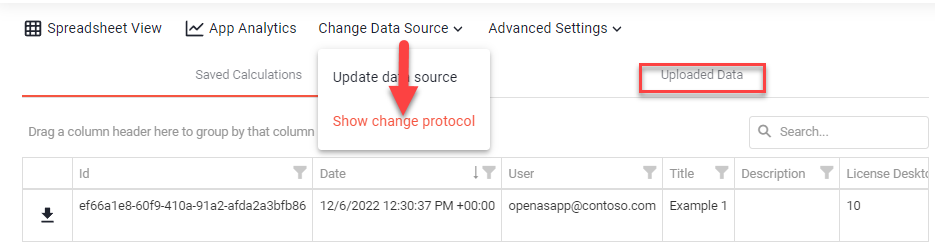
Im Änderungsprotokoll können Sie sehen, welche Daten die Benutzer in Ihre App hochgeladen haben.
- Öffnen Sie die App im Webportal
- Gehen Sie auf "Datenquelle ändern"
- Wählen Sie "Änderungsprotokoll anzeigen"
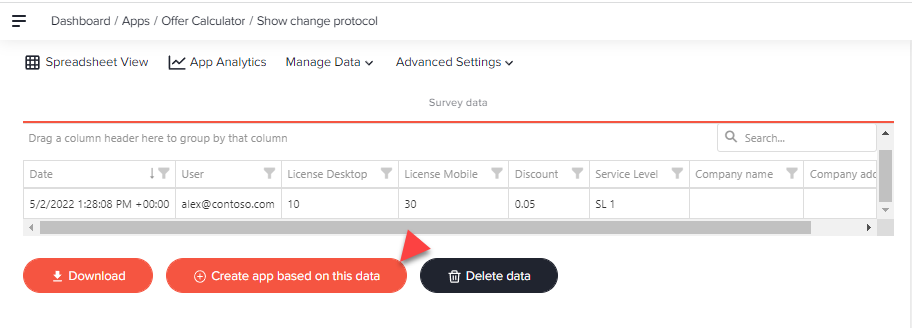
- Hochgeladene Daten (Uploaded Data)

Das hochgeladenen Daten können auch als vollständige Excel-Datei heruntergeladen und weiterverarbeitet werden. Sie können diese Datei z.B. in eines Ihrer Systeme importieren.
- Öffnen Sie die App im Webportal
- Gehen Sie auf "Datenquelle ändern"
- Wählen Sie "Änderungsprotokoll anzeigen"
- Download

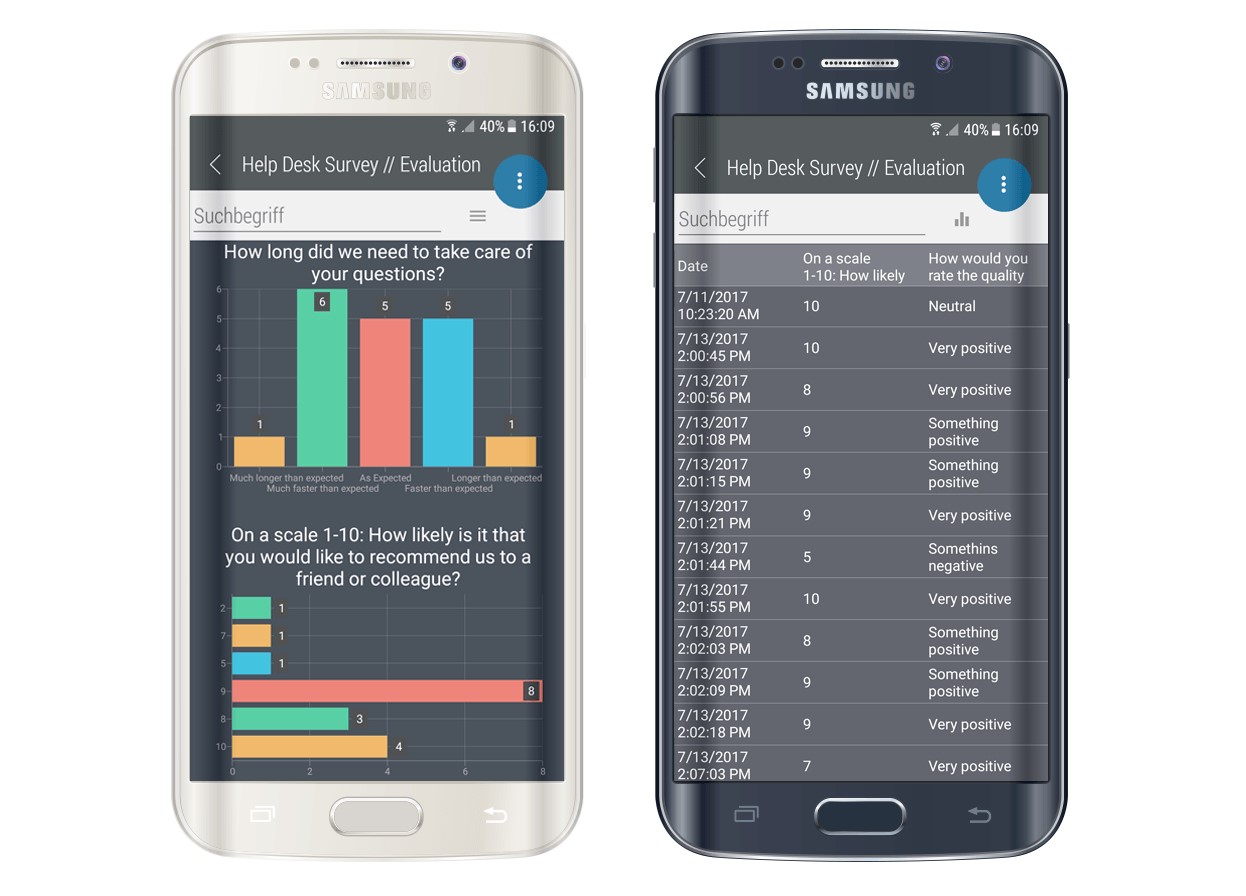
Erstellen einer App auf Grundlage der erfassten Daten
Im vorigen Abschnitt haben Sie gelernt, wie Sie das serverseitige Protokoll als .xlsx-Datei herunterladen können. Jedes Mal, wenn Sie auf die Schaltfläche "Download" klicken, werden Sie zu einer URL weitergeleitet, unter der die Datei bei Bedarf generiert wird.
Sie können diese URL als Datenquelle für die Erstellung Ihrer Evaluierungsanwendung verwenden! Jedes Mal, wenn Sie die Auswertungs-App auf Aktualisierungen prüfen, wird eine neue Kopie des Protokolls in Ihre App geladen. Die Listenanalyse-Diagramme (falls in Ihrer App aktiviert) werden ebenfalls aktualisiert.

Um eine App auf der Grundlage dieser Daten zu erstellen, gehen Sie wie folgt vor:
- Öffnen Sie die App im Webportal
- Gehen Sie auf "Datenquelle ändern"
- Wählen Sie "Änderungsprotokoll anzeigen"
- Klicken Sie auf die Schaltfläche "App basierend auf diesen Daten erstellen", um den App-Erstellungsprozess mit dem serverseitigen Protokoll zu starten.
Hinweis:
Diese Daten können nur über eine Tabellen Element angezeigt und im Rahmen der Möglichkeiten der Tabelle angepasst werden.
Die Bearbeitung/Änderung von Daten ist nicht möglich.
Verbinden einer App mit externen Diensten und Prozessen durch die Verwendung von Webhooks
Anstatt diese Informationen in das Open as App-Protokoll hochzuladen, können Sie auch externe Webdienste verbinden und die App die übermittelten Daten an diese Quelle senden lassen.
Von dort aus können Sie jeden beliebigen Prozess auslösen und Ihre Arbeitsabläufe automatisieren, indem Sie verschiedene Tools, Schritte und Prozesse verbinden.
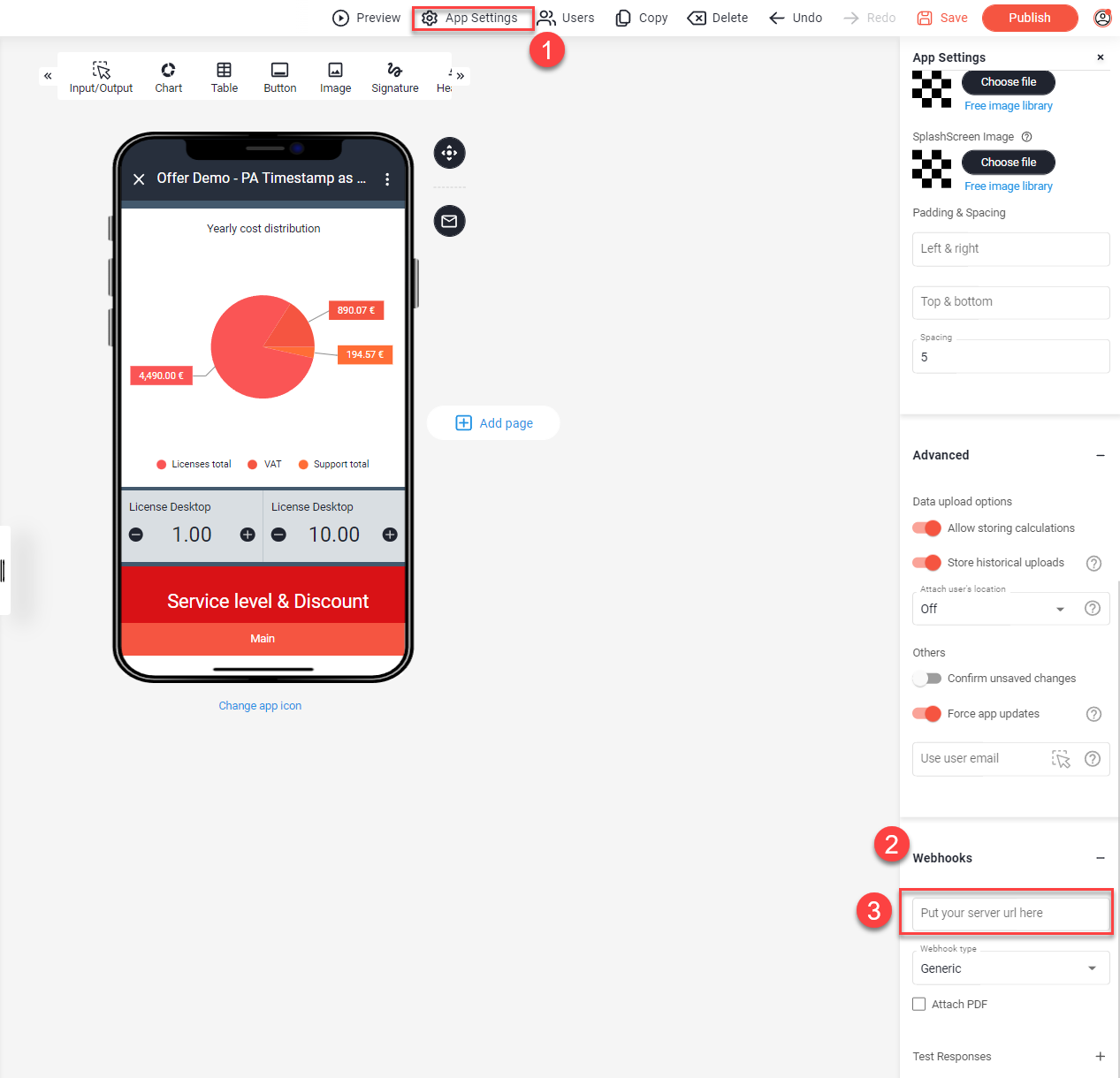
- App Einstellunge (App Settings)
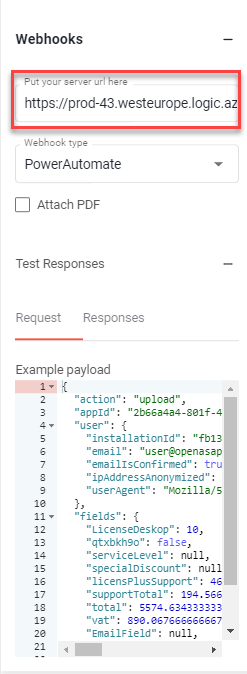
- Webhooks
- Server URL einfügen

Um die Server-URL / den Webhook zu erhalten und die gesammelten Daten mit Open as App zu verarbeiten, können Sie Tools und Plattformen wie MAKE oder Microsoft Power Automate verwenden. Natürlich können Sie Ihren Webdienst auch innerhalb Ihrer Infrastruktur schreiben.
Hinweis:
Es wird ein paar Stunden dauern, bis Sie sich in die Materie eingearbeitet haben... Auch das Erlernen der Abläufe usw. wird einige Zeit in Anspruch nehmen, aber wir sind der Meinung, dass die Automatisierung von Prozessen und Arbeitsabläufen damit sehr leistungsstark werden kann.
Verbinden von Open as App mit Make
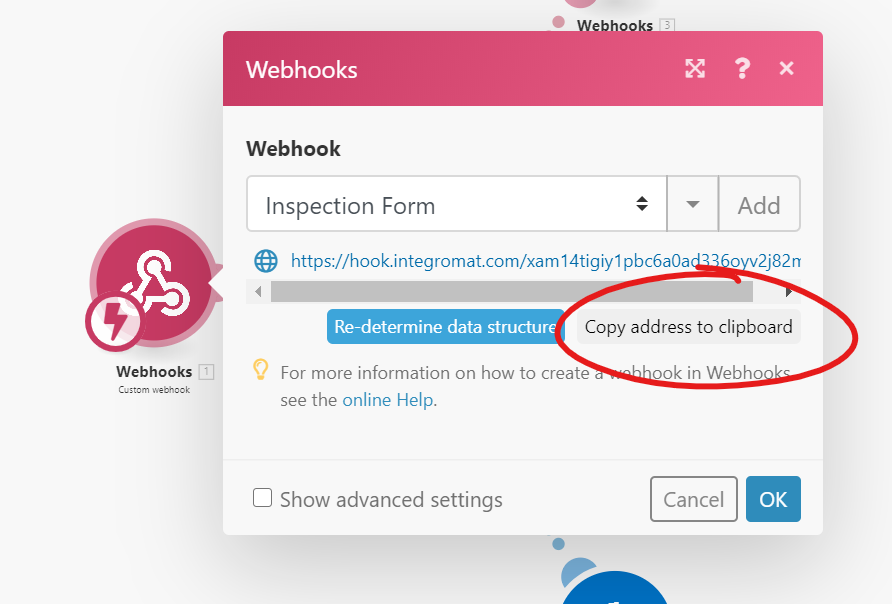
Um eine Webhook-Adresse zu erhalten, verwenden Sie das "Webhook"-Element in Integromat. Kopieren Sie die Adresse von dort und fügen Sie sie wie oben beschrieben in das Webhook-Eingabefeld Ihrer App ein. Das war's schon.

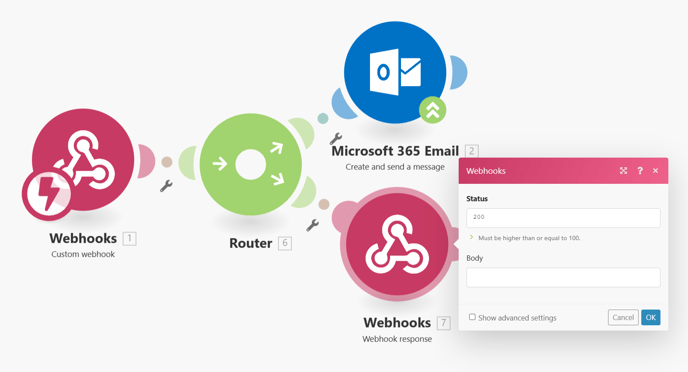
Da die App eine Antwort erwartet, wenn die Daten erfolgreich übermittelt wurden, müssen Sie eine Webhook-Antwort mit dem richtigen Status hinzufügen, damit die App nicht in allen Fällen einen Fehler anzeigt:

Verbindung von Open as App mit Microsoft Power Automate
Die Verbindung von Open as App mit Microsoft Power Automate ist etwas komplexer als bei Make, aber wir suchen nach Möglichkeiten, wie dies verbessert werden kann.
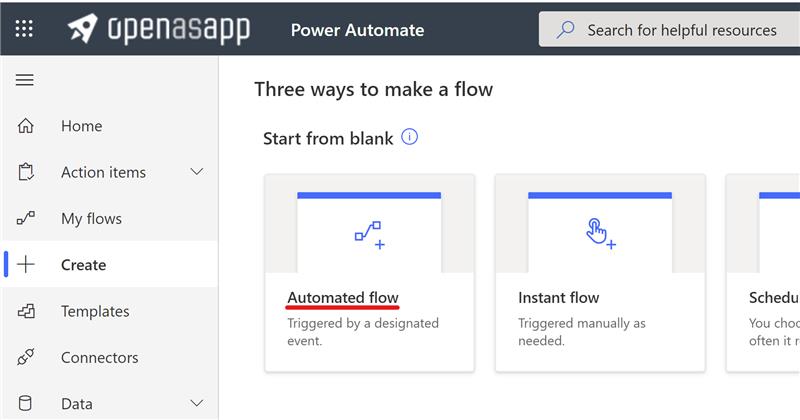
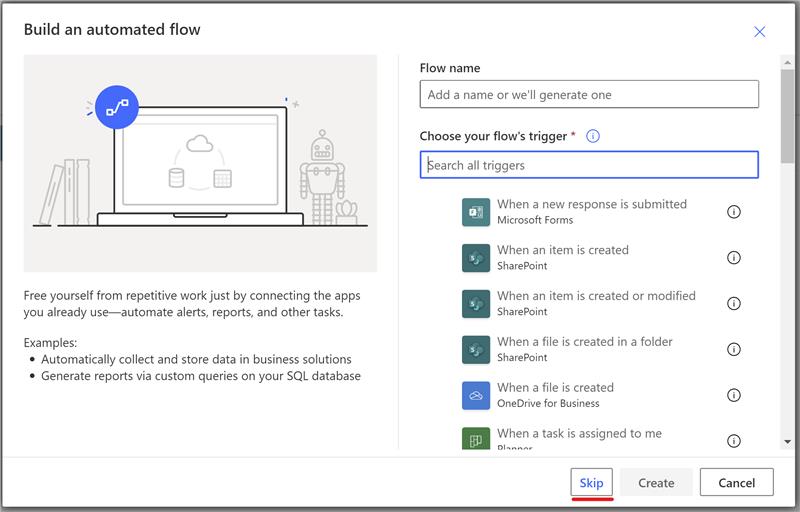
- Mit einem automatisierten Ablauf (Automated flow) von Null (blank) anfangen

- Schließen Sie das Popup, um zum Designbereich zu gelangen > Überspringen (skip)

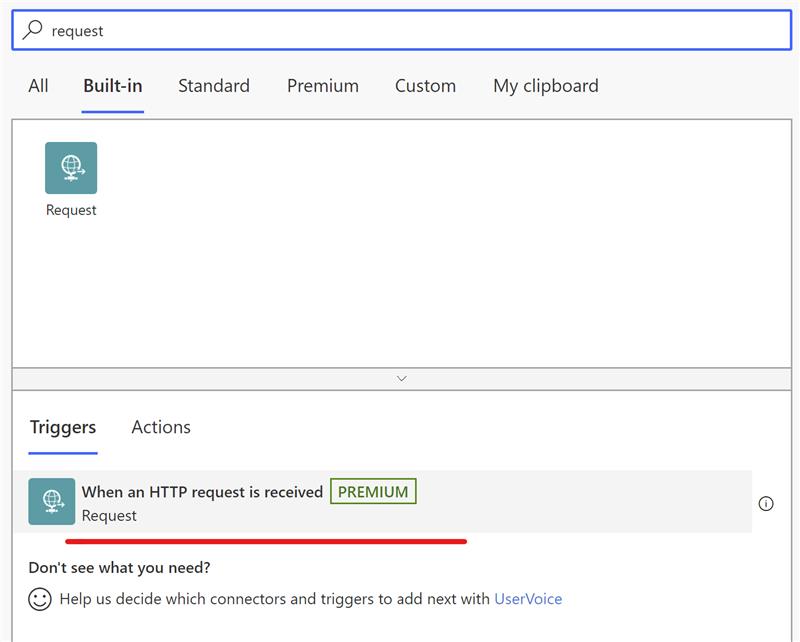
- Wählen Sie den Trigger Request - "When an HTTP request is received" aus der Liste der integrierten Trigger

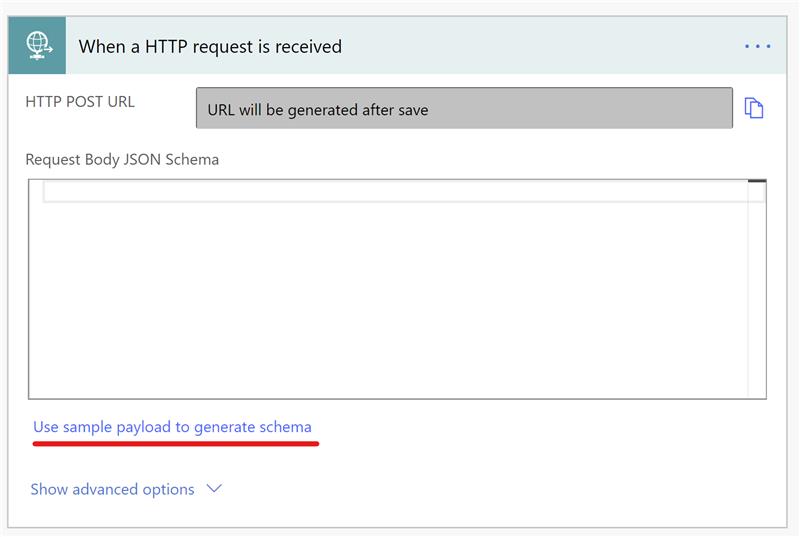
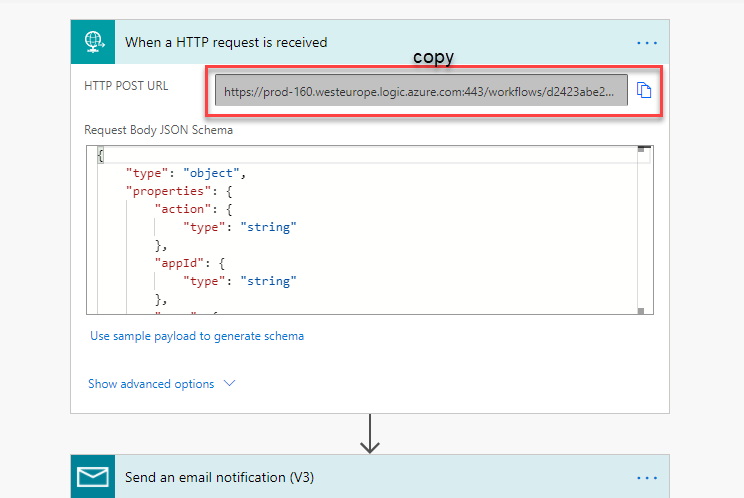
- Klicken Sie auf "Use sample payload to generate schema"

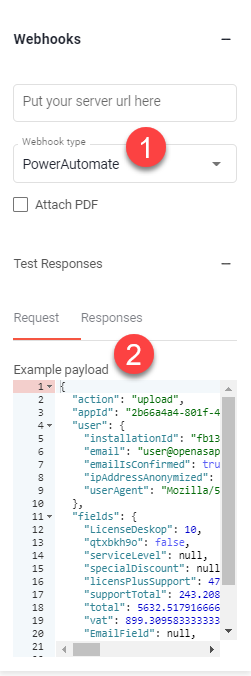
- In Open as App wählen sie den webhook type (1) - PowerAutomate

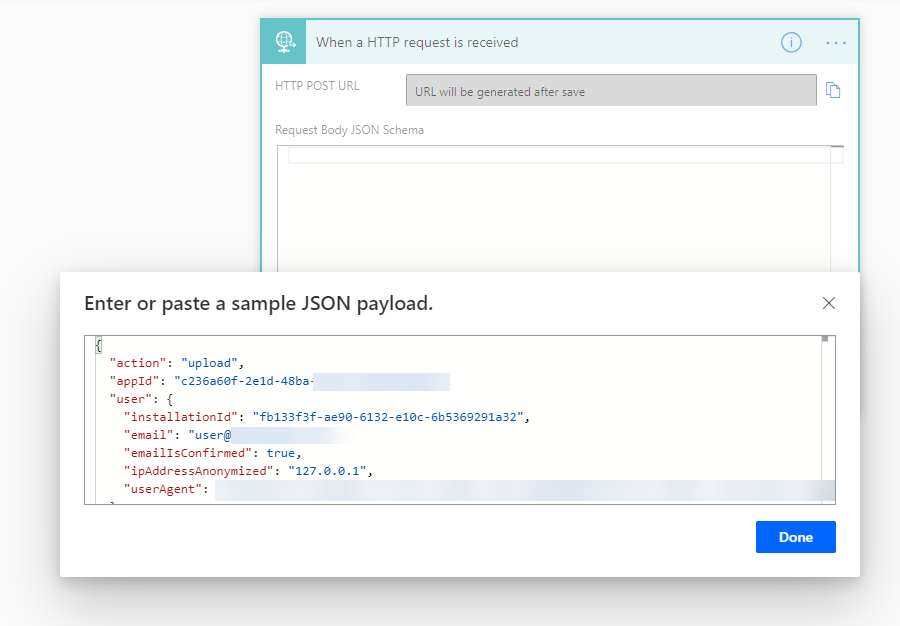
- Nehmen Sie sich den Example payload (2) von Open as App und fügen Sie diesen als sample JSON payload bei Power Automate ein.

- Nachdem Sie den Flow (Prozess) in Power Automate erstellt haben, kopieren Sie die automatisch generierte URL

und fügen Sie sie in das Feld Server-URL in Ihrer App ein.